지난글에 이은 CSS 활용 2탄이다.
목차
1. CSS 박스 유형 제어 display
2. CSS 박스 위치 지정 position
3. 기타
1. CSS 박스 유형 제어 display
html의 태그는 블록 태그와 인라인 태그로 나뉜다.
대표적으로<div>는 블록 박스, <span>은 인라인 박스를 출력한다.
display 프로퍼티로 박스 유형을 설정할 수 있다.
| 블록 박스 display : block |
인라인 박스 display : inline |
인라인 블록 박스 display : inline-block |
| 항상 새 라인에서 시작 | 새 라인에서 시작 못하고 라인 내에 위치 | 새 라인에서 시작 못하고 라인 내에 위치 |
| 블록 박스 내에만 배치 | 모든 박스 내 배치 가능 | 모든 박스 내 배치 가능 |
| 옆에 다른 요소 배치 불가능 | 옆에 다른 요소 배치 가능 | 옆에 다른 요소 배치 가능 |
| width와 height로 크기 조절 | width와 height로 크기 조절 불가능 | width와 height로 크기 조절 |
| padding, border, margin 조절 가능 | margin-top, margin-bottom 조절 불가능 | padding, border, margin 조절 가능 |

예시
<!DOCTYPE html>
<html><head>
<style>
div{
border: 2px solid red;
color: blue;
background: aliceblue;
}
span{
border: 3px dotted red;
background: yellow;
}
</style>
</head><body>
<h3>display로 블록 설정</h3>
<hr>
1. <div>div default</div> default <br><br>
2. <div style="display:none">div none</div> none <br><br>
3. <div style="display:inline">div inline</div> inline <br><br>
4. <div style="display:inline-block; height: 50px;">div inline-block</div> inline block <br><br>
5. <div sty le="display:block">div block</div> block <br><br>
</body></html>
2. CSS 박스 위치 지정 position
태그의 위치를 변경할때 사용하는 프로퍼티이다.
위치를 어떤 기준으로 변경할지를 먼저 정해줘야 하는데, default는 static으로 적용된다.
1상대배치, 2절대배치, 3고정배치, 4유동배치로 적용 가능하다.
1. 상대배치 position:relative
default로 지정되는 normal flow의 '기본 위치' 에서 지정한 값 만큼 이동된다.
예시
<!DOCTYPE html>
<html><head>
<style>
div{
display: inline-block; height: 50px; width: 50px; border: 1px solid lightgray;
text-align: center; color: white; background: red;
}
#down{
position : relative; left: 20px; top: 20px; background: green;
}
#up{
position : relative; right: 20px; bottom: 20px; background: green;
}
</style>
</head><body>
<h3>상대배치 relative</h3>
<hr>
<div>T</div> <div id="down">h</div> <div>a</div> <div>n</div> <div id="up">k</div> <div>s</div>
</body></html>
2. 절대배치 position:absolute
부모 블록을 기준으로 위치가 지정된다.
예시
<!DOCTYPE html>
<html><head>
<style>
div{
display: inline-block; height: 50px; width: 50px; border: 1px solid lightgray;
text-align: center; color: white; background: red;
}
#down{
position : absolute; left: 20px; top: 100px; background: green;
}
#up{
position : absolute; right: 20px; bottom: 20px; background: green;
}
</style>
</head><body>
<h3>절대배치 absolute</h3>
<hr>
<div>T</div> <div id="down">h</div> <div>a</div> <div>n</div> <div id="up">k</div> <div>s</div>
</body></html>
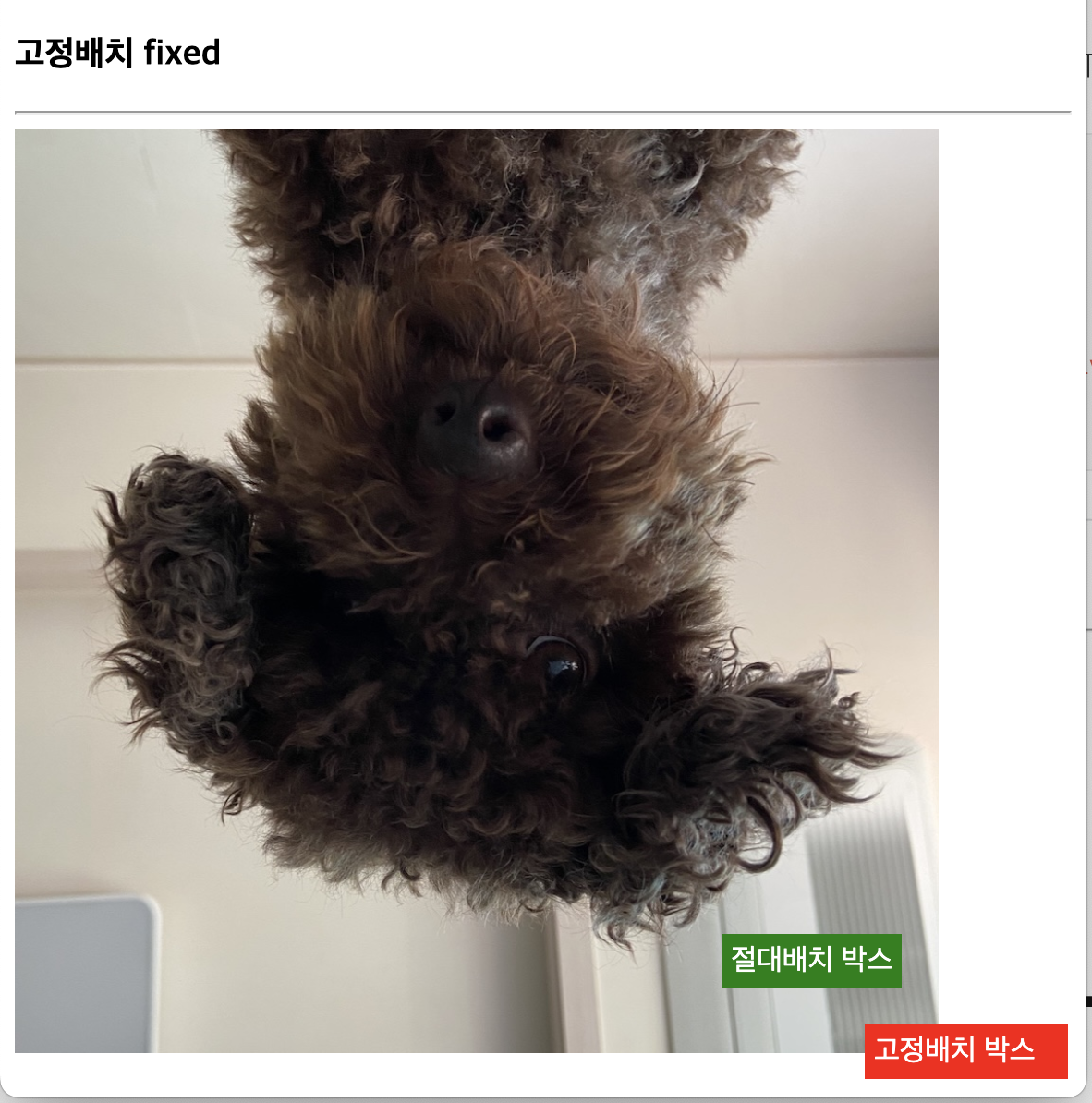
3. 고정배치 position:fixed
브라우저를 기준으로 위치가 지정된다.
예시
<!DOCTYPE html>
<html><head>
<style>
#ab{
position : absolute; right: 20px; bottom: 40px; background: green;
width: 100; padding: 5px; color: white;
}
#fixed{
position: fixed; right: 10px; bottom: 10px; width: 100px;
padding: 5px; background: red; color: white;
}
</style>
</head><body>
<h3>고정배치 fixed</h3>
<hr>
<div style="position: absolute">
<img src="jjokko.jpg" width="500" height="500" alt="쪼꼬">
<div id="fixed">고정배치 박스</div>
<div id="ab">절대배치 박스</div>
</div>
</body></html>
4. 유동배치 float:right(left)
브라우저 오른쪽 또는 왼쪽에 고정
3. 기타
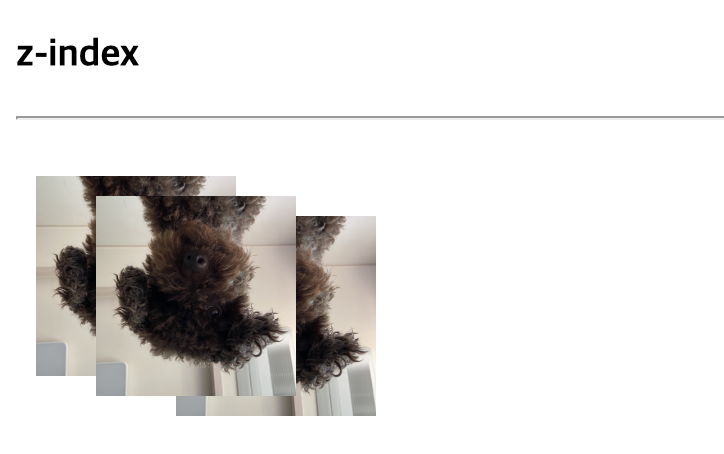
1. 쌓기 z-index
z-index : 우선순위; 위치
예시
<!DOCTYPE html>
<html><head>
<style>
div {position: absolute;}
img {position: absolute;}
#A {z-index: -10;left: 10px; top: 20px;}
#B {z-index: 8;left: 40px; top: 30px;}
#C {z-index: 3;left: 80px; top: 40px;}
</style>
</head><body>
<h3>z-index</h3>
<hr>
<div>
<img id="A" src="jjokko.jpg" width="100" height="100" alt="쪼꼬">
<img id="B" src="jjokko.jpg" width="100" height="100" alt="쪼꼬">
<img id="C" src="jjokko.jpg" width="100" height="100" alt="쪼꼬">
</div>
</body></html>
2. 텍스트 숨기기 visibility
visibility : hidden; 으로 공간차지만 하고 보이진 않게 가능.
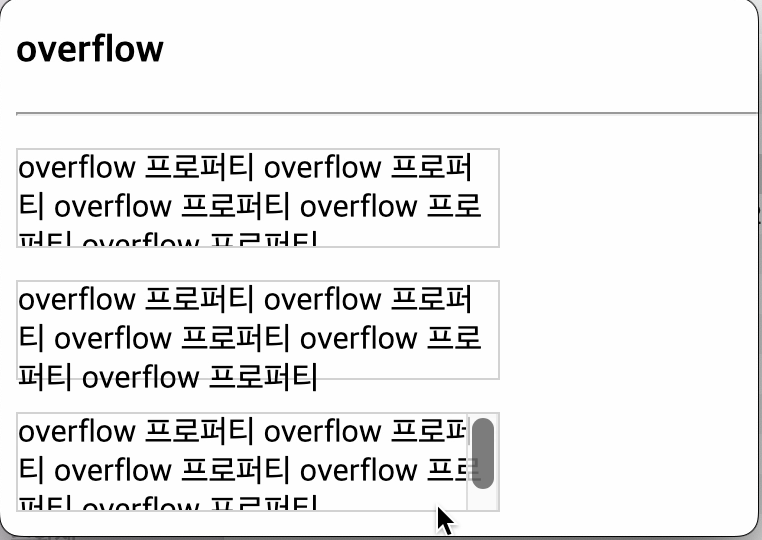
3. 텍스트 범위 overflow
예시
<!DOCTYPE html>
<html><head>
<style>
p{
width: 15em;
height: 3em;
border: 1px solid lightgray;
}
.hidden{overflow: hidden;}
.visible{overflow: visible;}
.scroll{overflow: scroll;}
</style>
</head><body>
<h3>overflow</h3>
<hr>
<p class="hidden"> ... </p>
<p class="visible"> ... </p>
<p class="scroll"> ... </p>
</body></html>
'Frontend > css' 카테고리의 다른 글
| CSS 활용 1편 (0) | 2022.09.28 |
|---|---|
| CSS와 셀렉터(Selector) (0) | 2022.09.26 |

