CSS로 적용할 수 있는 스타일에 대해 정리했다.
CSS 적용 방법이 어려우면 이전글을 참고하면 된다.
목차
1. CSS 색 표현
2. CSS 텍스트 스타일
3. CSS 단위
4. CSS 폰트
5. CSS div 박스 모델
6. CSS 배경 다루기
7. CSS 텍스트 그림자 / CSS 박스 그림자
8. CSS 마우스 커서 제어
1. CSS 색 표현
CSS로 색 적용 시킬 수 있는 프로퍼티(속성)는 3가지가 있다.
1. color (텍스트)
2. background-color (배경 )
3. border-color (테두리)
색 적용 방법
1. 색 이름
2. 16진수
3. rgb
2. CSS 텍스트 스타일
1. 들여쓰기
text-indent : (단위나 퍼센트로)
2. 정렬
text-align : (left, right, center, justify)
3. 줄
text-decoration : (none, underline, overline, line-through)
3. CSS 단위
| 배수 | 퍼센트 | 픽셀 | 센티미터 | 밀리미터 | 인치 | 포인터 | 피카소 | 각도 |
| em | % | px | cm | mm | in | pt | pc | deg |
4. CSS 폰트
1. 폰트 스타일
font-style : (스타일 이름)
2.폰트 굵기
font-weight : (100-900범위에서 단위 없이, bold등)
3. 폰트 크기
font-size : (단위, medium등)
4. 폰트 패밀리 (스타일 예비)
font-family : 1순위, "2순위", 3순위
5. 폰트 단축 프로퍼티
font : 스타일 굵기 크기 패밀리
(스타일, 굵기는 생략 가능)
색, 텍스트 스타일, 폰트 예시
<!DOCTYPE html>
<html>
<head><style>
div{
margin-left: 30px;
margin-right: 30px;
margin-bottom: 10px;
color: white;
}
strong{text-decoration: overline;}
.p1{text-indent: 3em; text-align: justify;}
.p2{text-indent: 3em; text-align: center;}
body{
font-family: "Times new Riman", serif;
font-size: large;
}
</style></head><body>
<h3>CSS 색 활용</h3><hr>
<div style="background-color: deepskyblue">line 1</div>
<div style="background-color: brown">line 2</div>
<div style="background-color: fuchsia">line 3</div>
<div style="background-color: rgb(81, 49, 11)">line 4</div>
<div style="background-color: #008B8B">line 5</div><br>
<h3 style="text-align: center">텍스트 꾸미기</h3><hr>
<p class="p1">들여쓰기와 양쪽 정렬 적용한 텍스트</p>
<p class="p2">들여쓰기와 중앙 정렬 적용한 텍스트</p>
<p><span style="text-decoration: line-through">여러가지 </span><strong>줄을 </strong>적용한 텍스트</p>
<a href="https://www.naver.com" style="text-decoration:line-through">밑줄 없앤 링크</a><br>
<h3 style="font : italic bold 40px sans-serif">폰트</h3><hr>
<p style="font-weight:900">font-weight:900</p>
<p style="font-weight:100">font-weight:100</p>
<p style="font-style:italic">font-style:italic</p>
<p>현재 크기의 <span style="font-size:1.5em">1.5배 크기</span></p>
</body></html>

5. CSS div 박스 모델
구성
콘텐츠, 패딩, 테두리, 여백

프로퍼티
| 콘텐츠 | 패딩 | 테두리 | 여백 | |
| 크기 | width height |
padding-top padding-right padding-bottom padding-left |
border-top-width border-right-width border-bottom-width border-left-width |
margin-top margin-right margin-bottom margin-left |
| 스타일 | border-top-style border-right-style border-bottom-style border-left-style |
|||
| 색 | 없음 (태그 배경색과 동일) |
border-top-color border-right-color border-bottom-color border-left-color |
투명 (부모 태그 비쳐보임) |
|
| 크기 단축 | padding | border-width | margin | |
| 스타일 단축 | border-style | |||
| 색 단축 | border-color | |||
| 전체 단축 | border |
다양한 테두리 스타일
1. 선
solid, none, hidden, dotted, dashed, double, groove, ridge, inset, outset
2. 둥근 테두리
border-radius : 1px 2px 3px 4px (좌상단 모서리부터 시계방향순, 4개중 생략 가능)
3. 이미지 테두리
라는게 있구나만 알고 넘어갈래...
이걸 누가써😢
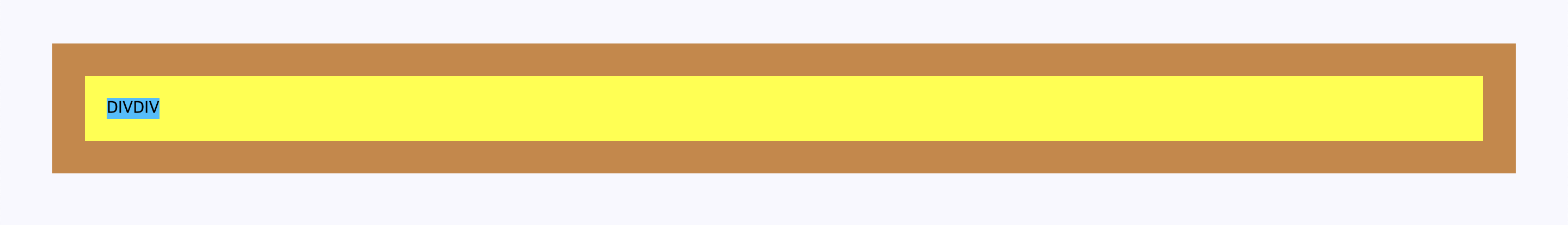
예시
<!DOCTYPE html>
<html><head><style>
body{background: ghostwhite;}
span{background: deepskyblue;}
div.box{
background: yellow;
border-style: solid;
border-color: peru;
margin: 40px;
border-width: 30px;
padding: 20px;
}
</style></head><body>
<div class="box"><span>DIVDIV</span></div>
</body></html>

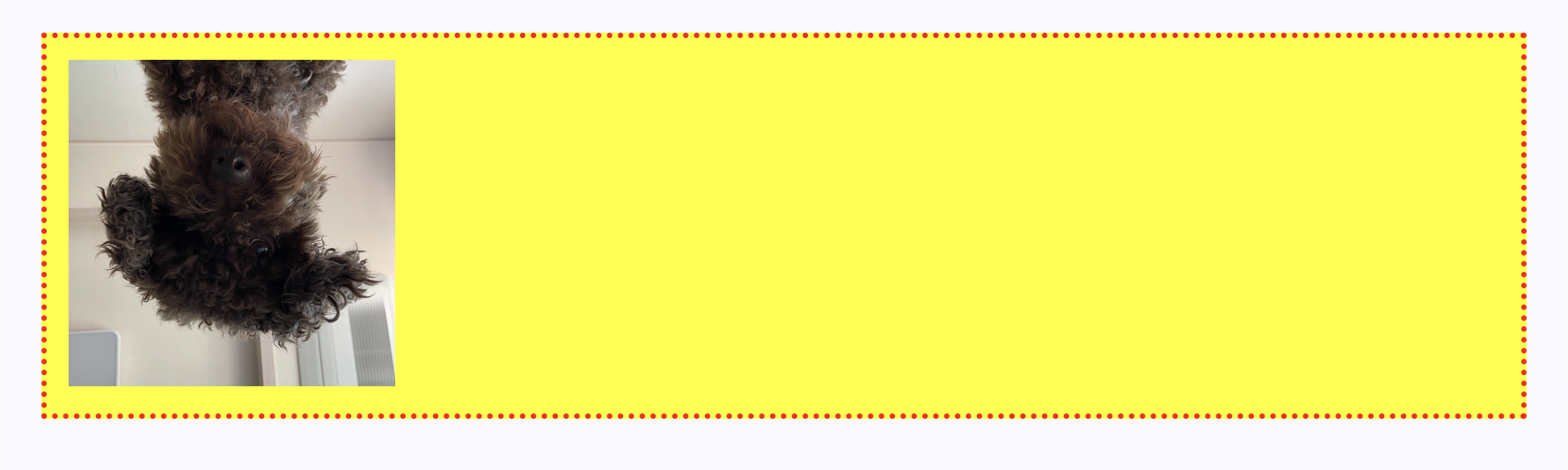
단축 프로퍼티 예시
<!DOCTYPE html>
<html><head><style>
body{background: ghostwhite;}
div{
background: yellow;
padding: 20px;
border: 5px dotted red;
margin: 30px;
}
</style></head><body>
<div><img src="jjokko.jpg" width="300" height="300" alt="쪼꼬"></div>
</body></html>

6. CSS 배경 다루기
배경은 색이나 이미지로 지정할 수 있다.
둘 다 지정한다면 이미지가 채워지지 않은 부분에 배경색이 나타난다.
프로퍼티
color, size, image, repeat, position(image, color)
단축 프로퍼티
ex)
background: skyblue url("jjokko.jpg") left center/100px 100px repeat-y;
예시
<!DOCTYPE html>
<html>
<head><style>
div{
background-color: skyblue ;
background-size: 100px 100px;
background-image: url("jjokko.jpg");
background-repeat: repeat-y;
background-position: center center;
}
div{
width: 300px;
height: 300px;
color: red;
font-size: 16px;
}
</style></head><body>
<div>자네 정신이 드나? 자네 정신이 드나? 자네 정신이 드나?</div>
</body></html>

7. CSS 텍스트 그림자 / CSS 박스 그림자
text-shadow : h-shadow v-shadow blur-radius color | none
h-shadow 수평거리
v-shadow 수직거리
blur-radius 번지는 정도
box-shadow : h-shadow v-shadow blur-radius spread-radius color | none | inset
inset 음각
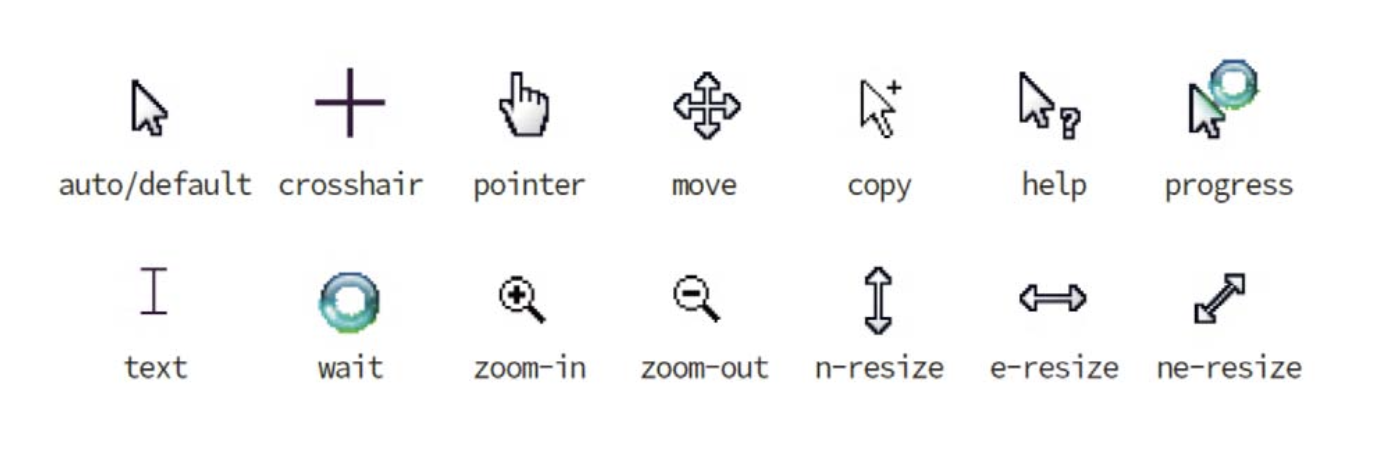
8. CSS 마우스 커서 제어
태그 위로 마우스가 올라갈 때 커서 모양 지정
cursor : value

정리 하면서 느끼는 점은, 새삼스럽지만
코드를 쳐보지 않으면 느낌을 찾기 어렵고
반대로 코드를 한번만이라도 쳐보면 느낌을 찾기가 쉽다.
프로그래밍 언어 아니라고 무시하지 말자!!
CSS 활용 2편은 다음글 참고
'Frontend > css' 카테고리의 다른 글
| CSS 활용 2편 (CSS 태그 배치) (1) | 2022.10.11 |
|---|---|
| CSS와 셀렉터(Selector) (0) | 2022.09.26 |

